
ব্লগকে সাজিয়ে নিন আপনার মনের মত করে। আজ আমি আপনাদের মজার একটি টিউন উপহার দেব যা কিনা অনেক উপকারে আসবে আশা করি। আজ আমি বলব কিভাবে আপনি আপনার ব্লগকে সুন্দর ভাবে সাজানর কিছু নিয়ম। তাহলে দেরি না করে সুরু করে ফেলি
১। ব্লগে Recent Posts add করার নিয়ম:
ক. Layout>Page Elements এ যান
খ. Add Gadget এ ক্লিক করুন
গ. HTML/JAVASCRIPT সিলেক্ট করুন
ঘ.নিচের কোডটুকু সংযুক্ত করুন
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://YOUR SITE NAME/";
</script>
<script src="http://myblogtalk.com/bloggertemplates/js/recentposts_thumbnail.js" type="text/javascript"></script>
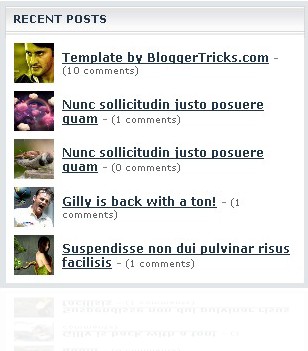
দেখতে এমন হবে

২। comments Code:
ক. Layout>Page Elements এ যান
খ. Add Gadget এ ক্লিক করুন
গ. HTML/JAVASCRIPT সিলেক্ট করুন
ঘ.নিচের কোডটুকু সংযুক্ত করুন
<div paginate="10" backwards="yes"></div>
<script src="http://js-kit.com/comments.js"></script>
দেখতে এমন হবে

৩। LIVE TRAFFIC FEED HTML Code
ক. Layout>Page Elements এ যান
খ. Add Gadget এ ক্লিক করুন
গ. HTML/JAVASCRIPT সিলেক্ট করুন
ঘ.নিচের কোডটুকু সংযুক্ত করুন
<script src="http://feedjit.com/serve/?bc=ffffff&tc=494949&brd1=336699&lnk=494949&hc=336699&ww=160" type="text/javascript"></script><noscript><a href="http://feedjit.com/">Feedjit Live Blog Stats</a></noscript>
দেখতে এমন হবে

টিউন টির সব গুলো preview দেখা যাবে এই খানে http://esetnod32antivirus.blogspot.com/
টিউন টি ভালো লাগলে জানাবেন। সবাইকে ধন্যবাদ
আমি ব্লগার মাসুদুর রশীদ। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 14 বছর 5 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 14 টি টিউন ও 189 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
ব্লগিং করছি সেই ২০০৮ থেকে। বর্তমানে ডেভসটিম এর কো-ফাউন্ডার ও সি.এফ.ও পদে কর্মরত আছি। বাংলা ব্লগিংয়ের প্রতি অসম্ভব ভালবাসা থেকেই আর্ন ট্রিক্স.কম ব্লগটি তৈরী করা। আর্ন ট্রিক্স ব্লগের প্রধান উদ্দেশ্য হল, সবার মাঝে ওয়েব এন্টারপ্রিনারশিপ মনোভাব তৈরী করা ও নতুনদের সঠিক গাইডলাইন দেওয়া। আমাকে ফেসবুকে পাবেন এখানে । টুইটারে অনুসরণ...
সুন্দর ও কাজের জিনিস।
এ রকম আরও সংগ্রহ থাকলে পরবর্তীতে আবারও টিউন করবেন।
ধন্যবাদ।