
ব্লগস্পট মাষ্টাররা কেমন আছেন? আশা করি ভালো আছেন। আজকে আপনার জন্য নিয়ে আসলাম আরেকটি অতি প্রয়োজনীয় ব্লগার উইডগেট।
একটি ব্লগে সাবস্ক্রাইব বক্স কেন ব্যবহার করা হয় তা আমরা সকলেই জানি। একটি ব্লগে সাবস্ক্রাইব বক্সের মাধ্যমে টার্গেটেড এবং নিয়মিত ভিজিটর ধরে রাখা সম্ভব যদি আপনার ব্লগের আর্টিকেল গুলো ইউনিক হয়।
যাই হউক সেদিকে আর যাবো না। সাবস্ক্রাইব বক্স কি, কেন ব্যবহার করে তা আমরা সব ব্লগ মাষ্টাররাই জানি। তা নিয়ে বিস্তারি লিখার কোন প্রয়োজন মনে করছি না। তাহলে চলুন এবার কাজ শুরু করা যাক...

১/ প্রথমে আপনার Blogger Dashboard > Template > Edit HTML এ ক্লিক করুন।
২/ এবার </style> ট্যাগটি খুজে বের করুন। তারপর নিচের কোডটুকু কপি করে </style> এর উপরে পেষ্ট করুন।
/* CSS Subscribe Box By MS Design */ #HTML98 h2:before {font-family:FontAwesome,SolaimanLipi,Kalpurush,Siyam Rupali;content:'\f003'!important;margin-right:10px; font-size:20px;} #subscribe-box {width:300;height:250;background-color:#48cb7a;} #subscribe-box p {font-family:'Open Sans',SolaimanLipi,Kalpurush,Siyam Rupali;font-size:13px;color:#fff;line-height:20px;padding:10px 20px 0 20px;margin:0;} #subscribe-box .emailfield {padding:0px 20px 10px;} #subscribe-box .emailfield input {background:#f9f9f9;color:#bbb;padding:10px;margin-top:10px;font-size:13px;font-family:'Open Sans',SolaimanLipi,Kalpurush,Siyam Rupali;width:91%;border:0;transition:all 0.4s ease-in-out;} #subscribe-box .emailfield input:focus {background:#fff;outline:none;color:#888;} #subscribe-box .emailfield .submitbutton {background:#444;color:#fff;text-transform:uppercase;font-weight:normal;font-size: 16px;border:none;outline:none;width:100%;cursor:pointer;border-radius:3px;transition:all 0.4s ease-in-out;} #subscribe-box .emailfield .submitbutton:active {outline:none;border:none;background:#fff;color:#e25734;} #subscribe-box .emailfield .submitbutton:hover{background:#fff;color:#444;}
৩/ এবার টেমপ্লেটটি সেভ করুন।
৪/ এখন Layout > Add gadget > HTML/Javascript এ ক্লিক করুন। এবং নিচের কোড টুকু এই উইডগেট এ পেষ্ট করুন।
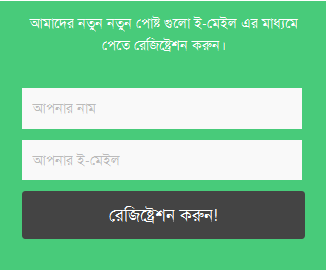
<div id='subscribe-box'> <center><p>আমাদের নতুন নতুন পোষ্ট গুলো ই-মেইল এর মাধ্যমে পেতে রেজিষ্ট্রেশন করুন।</p></center> <div class='emailfield'> <form action='http://feedburner.google.com/fb/a/mailverify?uri=msdesign92' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=msdesign92, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input type='text' name='name' onblur='if (this.value == "") {this.value = "আপনার নাম";}' onfocus='if (this.value == "Your Name") {this.value = "";}' value='আপনার নাম'/> <input type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='আপনার ই-মেইল'/> <input name='uri' type='hidden' value='naiyori'/> <input name='loc' type='hidden' value='en_US'/> <input class='submitbutton' type='submit' value='রেজিষ্ট্রেশন করুন!'/> </form> </div></div>
৫/ এখন এটি সেভ করুন।
ব্যস কাজ শেষ। এখন পেজ রিফ্রেশ দিয়ে দেখুন একটি অসাধারণ সাবস্ক্রাইব বক্স যোগ হয়ে গেছে।
কোন সমস্যা হলে অবশ্যই টিউনমেন্ট ঈ জানাবেন। অথবা আমি আছি ফেইসবুকে।
সৌজন্যেঃ MS Design [ব্লগস্পটের যাবতীয় আপডেট পেতে ঘুরে আসতে পারেন আমার ব্লগ থেকে]
আমি মোহাম্মাদ সুবেল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 34 টি টিউন ও 140 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি জানি এটা সত্যিই। তাই সত্যিই বলছি এটা সত্যিই।
হুম কাজের একটি টিউন। -ধন্যবাদ।