
ব্লগার Conditional ট্যাগ ব্যবহার করে ব্লগের Widgets গুলিকে বিভিন্নভাবে সাজানো যায়। ব্লগে এমন কিছু Widgets থাকে যেগুলি শুধুমাত্র টিউন পেজে দেখানোর প্রয়োজন হয়, আবার কিছু Widgets থাকে যেগুলি শুধুমাত্র হোম পেজে দেখালেই হয়। এই কাজটি করার জন্য ব্লগার Widgets গুলিতে Conditional ট্যাগ ব্যবহার করতে হয়। অনেকের মনে প্রশ্ন জাগে যে, কিভাবে ব্লগার Widget টি শুধুমাত্র Home Page এ দেখাবো? কিভাবে ব্লগার Widget টি শুধুমাত্র Sub Page এ দেখাবো? কিভাবে ব্লগার Widget টি শুধুমাত্র Static Page এ দেখাবো? কিভাবে ব্লগার Widget টি শুধুমাত্র কোন নির্দিষ্ট একটি Page এ দেখাবো? আজ আমরা এই প্রত্যেকটি প্রশ্নের জবাব নিয়ে বিস্তারিত আলোচনা করবো, ইনশাআল্লাহ্।
 |
| ব্লগার Widgets কিভাবে Show এবং Hide করতে হয়? |
ব্লগার উইজেটগুলিকে বিভিন্নভাবে সাজানো এবং কন্ট্রল করার জন্য Conditional ট্যাগ খুবই গুরুত্বপূর্ণ। এই ছোট ছোট Conditional ট্যাগ গুলিকে সামান্য কাষ্টোমাইজ করে ব্লগার Widgets গুলিকে ইচ্ছামত সাজানো যায়।
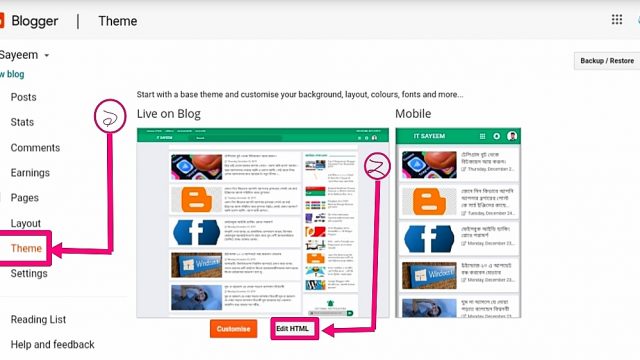
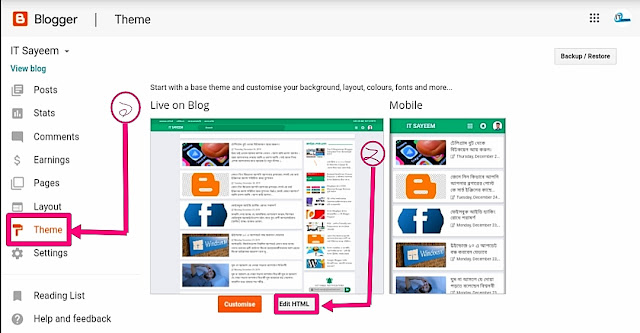
কিভাবে করতে হয়?
 |
| ব্লগার Widgets কিভাবে Show এবং Hide করতে হয়? |
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
কোড ট্যাগ পরিচিতিঃ
০১। Widgets শুধুমাত্র Homepages এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url = data:blog.homepageUrl'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০২। Widgets Homepages থেকে Hide করার জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType = "item"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০৩। Widgets শুধুমাত্র Static Pages এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType = "static_page"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০৪। Widgets Static Pages থেকে Hide করার জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType!= "static_page"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০5। Widgets শুধুমাত্র নির্দিষ্ট কোন Pages এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url = "URL of Selected Post"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০6। Widgets শুধুমাত্র নির্দিষ্ট কোন Pages থেকে Hide করার জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url!= "URL of Selected Post"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০৭। Widgets শুধুমাত্র Home Pages এর First Page এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:post.isFirstPost'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০৮। Widgets শুধুমাত্র Index Pages এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType = "index"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
০৯। Widgets Index Pages থেকে Hide করার জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType!= "index"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
১০। Widgets শুধুমাত্র Search Pages এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.searchLabel'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
১১। Widgets শুধুমাত্র Mobile Browsers এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest = "true"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
১২। Widgets শুধুমাত্র Computer Browsers এ দেখানোর জন্যঃ
<b:widget id='HTML4' locked='false' title='সর্বশেষ টিউন' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest = "false"'>
<!- only display title if it's non-empty ->
<b:if cond='data:title!= ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
আমি সাঈম হাসনাঈন। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 4 বছর 3 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 1 টি টিউন ও 0 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।