
আসসালামু আলাইকুম বন্ধুরা। আশা করি সবাই ভালো আছেন। আজকে ব্লগস্পট মাষ্টারদের জন্য দারুন একটি জিনিষ শেয়ার করছি। আসলে আমরা যারা ব্লগিং করি বা ব্লগ সাইট চলাই তারা জানেন যে, কেউ যদি একটি পোষ্ট শেয়ার করে তাহলে ব্লগারের কত্ত আনন্দ লাগে। এখন কথা হল আপনার সাইটে যদি সকল Social Share link অথবা সকল Bookmarking সাইট এর লিংকই না থাকে তাহলে ভিসিটররা শেয়ার করবে কিভাবে? তাই আজকে আমি আপনার জন্য নিয়ে আসলাম ১০০টিরও অধিক সোসিয়্যাল শেয়ার লিংক এবং এটি কিভাবে আপনার ব্লগে এড করবেন সেই টিউটোরিয়ালটি ও দেখিয়ে দিবো।

আজকে আমি ২টি পদ্ধতি দেখবাও। আপনি এই দুইটি পদ্ধতির মাধ্যমে আপনার সাইটে বা ব্লগে ১০০ টিরও অধিক সোসিয়্যাল শেয়ার লিংক যোগ করতে পারবেন। পদ্ধতি ২টি হলঃ
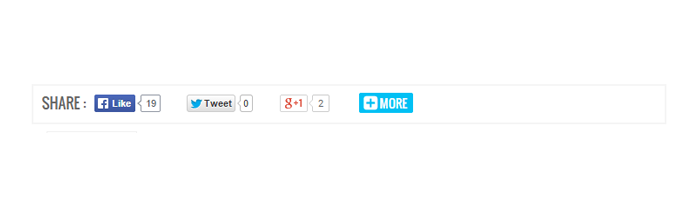
তাহলে চলুন প্রথমে আমরা AddToAny দিয়েই কাজ শুরু করি। এটি দেখতে কেমন হবে নিচে একটি স্কীনশর্ট দিয়ে দিলামঃ (নিরাপত্তার স্বার্থে আপনার টেমপ্লেট এর ব্যাক-আপ নিয়ে রাখুন)

প্রথমে দেখতে পারছেন ফেইসবুক লাইক তারপর টুইটার টুইট তারপর গুগল প্লাস শেয়ার তারপর More. হে, এখানেই দুনিয়ার সব শেয়ারলিংক দেওয়া। তাহলে চলুন শুরু করি। আর হে, কাজ শুরু করার আগে আপনার টেমপ্লেট এর ব্যাক-আপ নিতে ভুলবেন না।
প্রথমে আপনার টেমপ্লেটএর CSS অংশে নিচের CSS Code টুকু কপি করে পেষ্ট করুনঃ
/* CSS Social Share By MS Design */
.share-box{background-color:transparent;font-size:14px;position:relative;padding:10px 0 11px;margin-top:10px;color:#a5b2bd;border:1px solid #e0e0e0;}
a.more{background:#cad1d5;border:2px solid #bac0c4;font-size:16px;font-weight:700;color:#fff;text-align:center;padding:5px 4px;margin-top:-4px;border-radius:3px;}
a.more:hover{border:2px solid #e56967;background:#f48067;color:#fff;}
এবার যোগ করবো HTML Code. তার আগে আপনাকে নির্ধারন করতে হবে আপনি সোসিয়্যাল শেয়ার লিংক কোন জায়গায় যোগ করবেন। পোষ্টের একদম উপরে নাকি পোষ্টের একদম নিচে? তার আগে "Ctrl+F" চেপে <data:post.body/> এই অংশটি খুজে বের করুন অথবা আপনার ব্লগে যদি আগের কোন সোসিয়্যাল শেয়ার লিংক এড করা থাকে তাহলে সেটি খুজে বের করুন এবং আগের অংশটুকু কেটেপেলুন। যা বলছিলাম, আপনি <data:post.body/> এই অংশের নিচে শেয়ার লিংক যোগ করেন তাহলে শেয়ারলিংক গুলো পোষ্টের নিচে পদর্শিত হবে এবং যদি <data:post.body/> এই অংশের উপরে যোগ করেন তাহলে পোষ্টের শুরুতেই শেয়ার লিংক গুলো দেখাবে। এখন আপনিই ঠিক করুন কোন জায়গায় বসাবেন। চিন্তা ভাবনা শেষ হলে নিচের কোডটুকু কপি করে পেষ্ট করে দিন।
<div class='share-box'>
<span style='float:left;margin-left:10px;margin-right:10px;font-size:18px;font-family:Oswald;color:#a5b2bd;text-transform:uppercase'>»Share : </span>
<div style='margin-right:30px;float:left;'>
<span class='fb-like' data-layout='button_count' data-send='false' data-show-faces='false' data-width='90' expr:data-href='data:post.url'/>
</div>
<div style='float:left;'>
<a class='twitter-share-button' data-count='horizontal' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' title='Share via Twitter'>Tweet</a>
<script async='async' src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
<div style='float:left;'>
<div class='g-plusone' data-count='true' data-size='medium' expr:data-href='data:post.url'/>
</div>
<a class='a2a_dd more' href='http://www.addtoany.com/share_save' title='More Share'>✚</a>
<script async='async' src='http://static.addtoany.com/menu/page.js' type='text/javascript'/>
<a class='printfriendly' href='http://www.printfriendly.com' onclick='window.print();return false;' title='Printer Friendly and PDF'><span class='print'/> <span class='pdf'/></a>
</div>
আলহামদুলিল্লাহ্। এখন টেমপ্লেটটি সেভ করে নিন। আর দেখুন কাজ হয়ে গেছে।
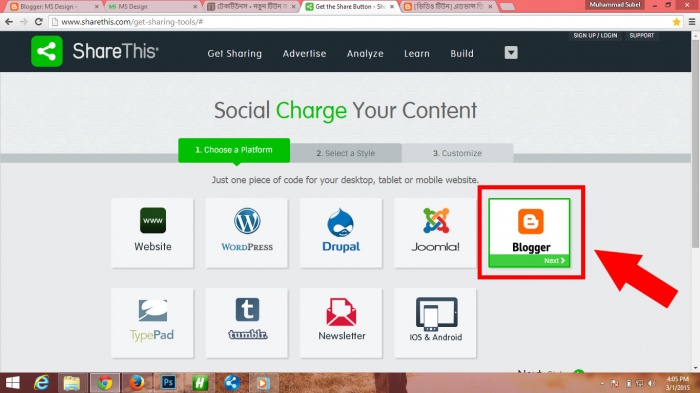
এই পদ্ধতির ডেমো দেখতে পারেন এখানে। পোষ্টের একদম নিচে দেখুন সোসিয়্যাল শেয়ার লিংক রয়েছে। হে, আপনি ও এভাবে আপনার ব্লগে যোগ করতে পারবেন। তাহলে চলুন কাজ শুরু করে দেই। প্রথমে http://www.sharethis.com/ এই লিংকে প্রবেশ করুন এবং "Get the code - it' free" এই বাটনে ক্লিক করুন। তারপর Choose a Platform এ Blogger সিলেক্ট করুন।

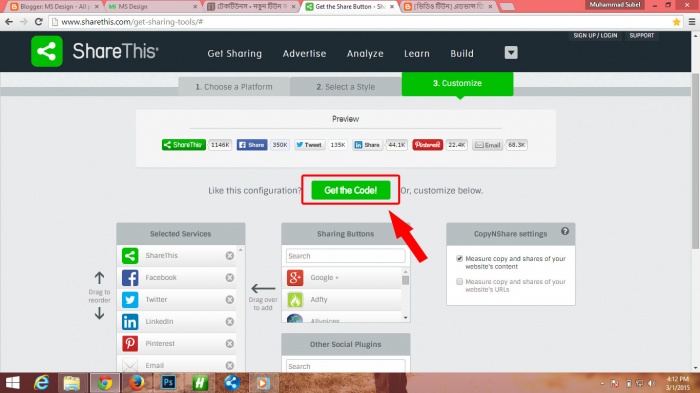
Blogger সিলেক্ট করার পর আসবে Select a Style, সেখান থেকে আপনি আপনার কাঙ্কিত স্টাইলটি চুজ করে নিন। তারপর আসবে Customize। এখানে আপনি আপনার ইছা মত সোসিয়্যাল আইকন বসাতে পারবেন এবং বাদ দিতে পারবেন। Customize এর পর Get Code বাটনে ক্লিক করে Sign in করুন। যদি আগের একাউন্ট না থাকে তাহলে Sign up করুন। তারপর আপনার সাইটে উইডগেট ইন্সটল হবে।

উইডগেট ইন্সটল দেওয়ার পর আপনার সাইটে Social Share লিঙ্ক যোগ হয়ে যাবে এবং সেটা হবে পোষ্টের একদম নিচে।
আজ এপর্যন্তই। কোন সমস্যা হলে টিউনমেন্টে জানাবেন। সমধানের যথাযত চেষ্টা করবো।
সৌজন্যেঃ MS Design
আমি মোহাম্মাদ সুবেল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 10 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 34 টি টিউন ও 140 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 0 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
আমি জানি এটা সত্যিই। তাই সত্যিই বলছি এটা সত্যিই।
এই লিখাটা ব্লগে তিন বার প্রায় থাকে
আর অটো কোড টি এড কারার পরে আবার রিমোভ করব কি ভাবে