
আপনি কি একজন ওয়েব ডেভেলপার? আপনি কি একজন প্রোগ্রামার? আপনি কি একজন ওয়েব ডিজাইনার? অথবা আপনি যেই হোন না কেন, আপনি যদি কোড করে থাকেন তাহলে ভিএস কোড এডিটরের নাম শুনেননি তা হতেই পারে না। কারণ এটি হচ্ছে একটি অসাধারণ ফ্রি কোড এডিটর। যা বেশিরভাগ বড় বড় ডেভেলপাররাও ব্যবহার করে থাকে। তাহলে আপনি কেন ব্যবহার করবেন না? আর যদি ব্যবহার করে থাকেন তাহলে আপনাদের ব্যবহারকে আরো মজাদার করার জন্য আজকে আলোচনা করবো ভিএস কোডের পাঁচটি অসাধারণ এক্সটেন্সশন নিয়ে। যেগুলো ব্যবহার করার মাধ্যমে আপনার কাজ আরো অনেক সহজ হয়ে যাবে। তো চলুন আর কথা না বাড়িয়ে শুরু করা যাক।
ভিএস কোডে কিভাবে এক্সটেন্সশন ইনস্টল করতে হয় তা আমরা অনেকেই জানি। আর যারা জানিনা তারা নিচের দেখানো নিয়মে ইনস্টল করতে পারবেন।
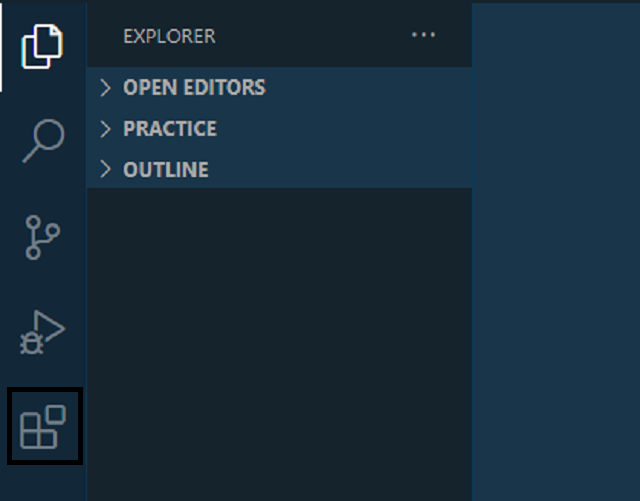
ভিএস কোডে এক্সটেন্সশন ইনস্টল করার জন্য প্রথমে আপনার ভিএস কোডটি অপেন করুন। তারপর সাইডবারে নিচের মতো একটি অপশন দেখতে পাবেন।

এখান থেকে শেষের অপশনটাতে ক্লিক করলেই আপনারা এক্সটেন্সশন ইনস্টল করার অপশন পেয়ে যাবেন। সেখান থেকে সহজেই আপনার দরকারি এক্সটেন্সশন ইনস্টল করতে পারবেন। এবার চলুন সেই পাঁচটি এক্সটেন্সশন কি? সেগুলোর কাজ কি তা আলোচনা করা যাক।
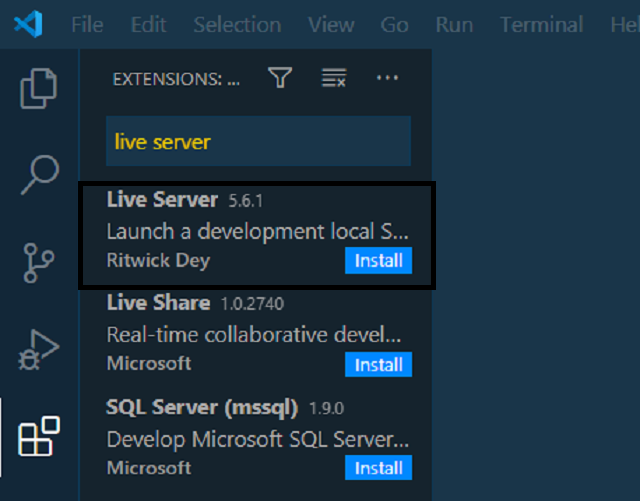
আমরা যারা ওয়েব ডিজাইন করে থাকি তাদের জন্য এই এক্সটেন্সশনটি অনেক কাজে দিবে। আমরা যারা ডিজাইন করে থাকি তারা কোন একটা অংশের কোড লিখে তা চেক করার জন্য ব্রাউজারে গিয়ে পেজটাকে রিফ্রেস দিই। যদি আমরা একটা মাত্র কোডও যোগ করি সেটা দেখার জন্যও আমাদেরকে পেজটি রিফ্রেস দিতে হয় যা কি না অনেক বিরক্তিকর একটি কাজ। আর এই সমস্যা সমাধান করার জন্য আমরা লাইভ সার্ভার এক্সটেন্সশনটি ব্যবহার করতে পারি। এক্সটেন্সশনটি ইনস্টল করার জন্য আমরা কোড এডিটর থেকে এক্সটেন্সশন অপশনে যাবো। তারপর সেখানে গিয়ে সার্চ বারে টাইপ করবো Live Server। এটি লেখার পর নিচের মতো একটি এক্সটেন্সশন দেখতে পাবো।

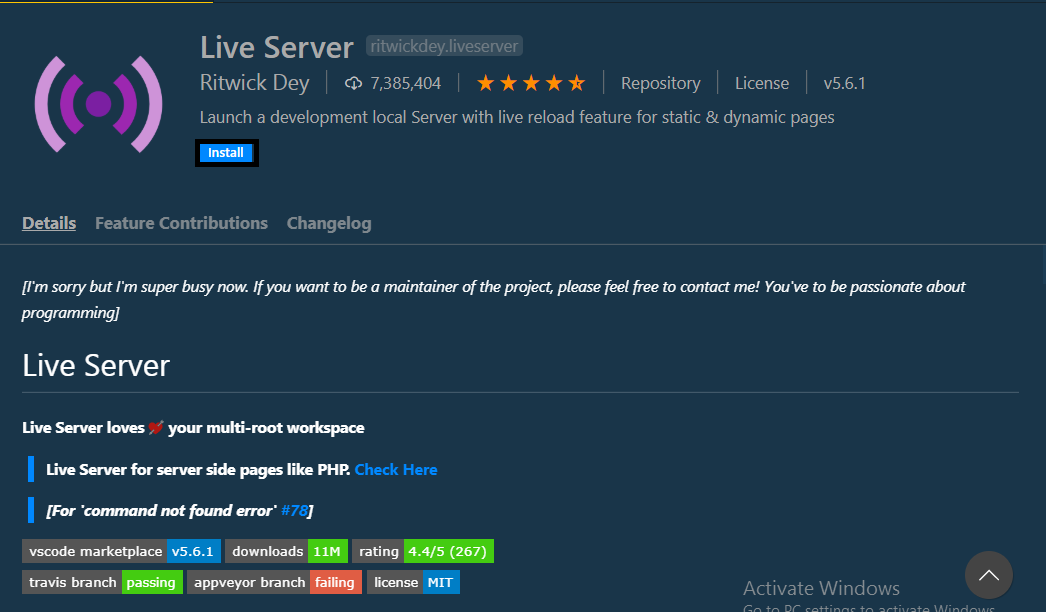
এখান থেকে আমরা চাইলে এক্সটেন্সশন এর সাথে থাকা Install বাটনে ক্লিক করে ইনস্টল করে নিতে পারি। আবার চাইলে এক্সটেন্সশন এর উপরে ক্লিক করে ইনস্টল করতে পারি। সেজন্য আমরা এক্সটেন্সশন এর উপর ক্লিক করবো।

এখান থেকেও install বাটনে ক্লিক করে এক্সটেন্সশনটি ইনস্টল করতে পারি। এই এক্সটেন্সশন এর কাজ জানতে নিচের দিকে যেতে পারেন। তাহলে সহজেই এর কাজ জানতে পারবেন। এক্সটেন্সশনটি ইনস্টল হয়ে যাওয়ার পর আপনার কোড এডিটরটি বন্ধ করে আবার অপেন করবেন। অপেন করার পর আপনার এডিটরের নিচের বারটির ডান পাশে Go Live নামে একটি বাটন দেখতে পাবেন। এখন আপনি যে ফাইলটি ব্রাউজারে রান করতে চান সেই ফাইল অপেন অবস্থায় Go Live বাটনে ক্লিক করবেন তাহলে তারা আপনার জন্য একটি পোর্ট তৈরি করে ফাইলটি ব্রাউজারে রান করবে। এবং আপনি যখনই ফাইলের ভিতরে থাকা কোডে কোন পরিবর্তন করে সেভ করবেন তখনই ব্রাউজারে থাকা আপনার ফাইলটি অটোমেটিকই রিফ্রেস নিয়ে নিবে।
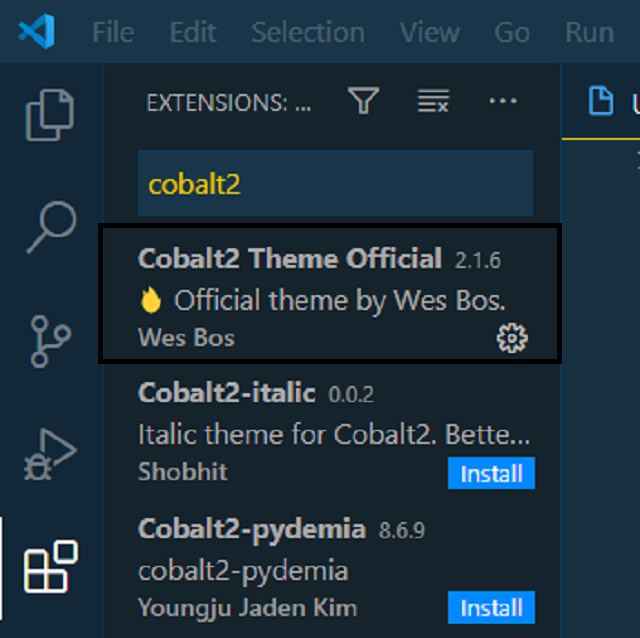
এটি হচ্ছে ভিএস কোডের একটি থিম। যা কিনা দেখতে খুবই অসাধারন। আর যখন একটি কোড এডিটরের থিম দেখতে ভালো লাগবে তখন সেখানে কাজ করতেও অনেক ভালো লাগবে। তাই আপনার কোড এডিটরকে আরো আকর্ষনীয় করতে এই থিমটি ব্যবহার করতে পারেন। এটি ইনস্টল করার জন্য আবার এক্সটেন্সশন অপশনে গিয়ে সার্চ বারে টাইপ করুন Cobalt 2। তাহলে নিচের মতো একটি থিমের এক্সটেন্সশন দেখতে পাবেন।

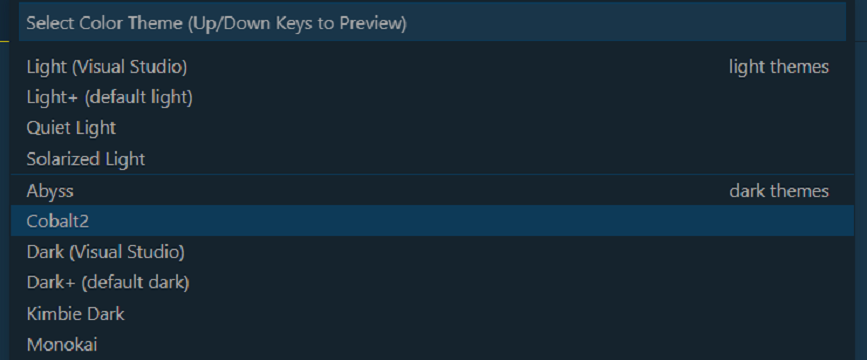
এখান থেকে এক্সটেন্সশনটি আগের নিয়মে ইনস্টল করে নিতে পারবেন। তারপর আপনার কোড এডিটরে এক্টিভ করার জন্য কিবোর্ড থেকে ctrl + k and ctrl + t প্রেস করলে নিচের মতো একটি প্যানেল দেখতে পাবেন।

এখান থেকে cobalt2 থিমটি সিলেক্ট করে দিন। তাহলে আপনার কোড এডিটরে থিম এক্টিভ হয়ে যাবে।
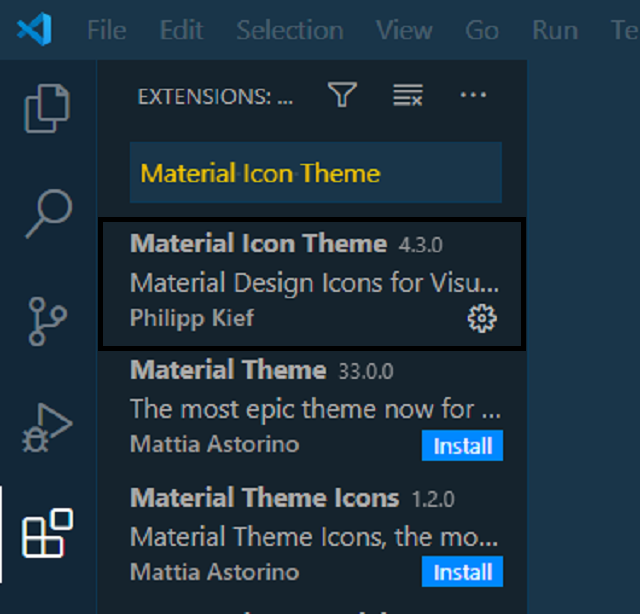
কোড এডিটরকে আকর্ষনীয় করে তোলার জন্য আইকনগুলোকেও আকর্ষনীয় করে তুলতে হবে। ভিএস কোড এডিটর ইনস্টল করার পর স্বাভাবিকভাবে যে আইকন গুলো থাকে সেগুলো যদি কারো ভালো না লাগে তাহলে এই এক্সটেন্সশনটি ব্যবহার করতে পারেন। সেজন্য সার্চ বারে টাইপ করুন Material Icon Theme। তাহলে নিচের মতো একটি এক্সটেন্সশন দেখতে পাবেন।

এটিও এখান থেকে আগের নিয়মে ইনস্টল করে নিন। তাহলেই দেখতে পাবেন আপনার কোড এডিটরের ফোল্ডার এবং ফাইলের আইকন গুলো পরিবর্তন হয়ে গেছে। এবং আগের থেকে দেখতে আরো অনেক ভালো লাগতেছে।
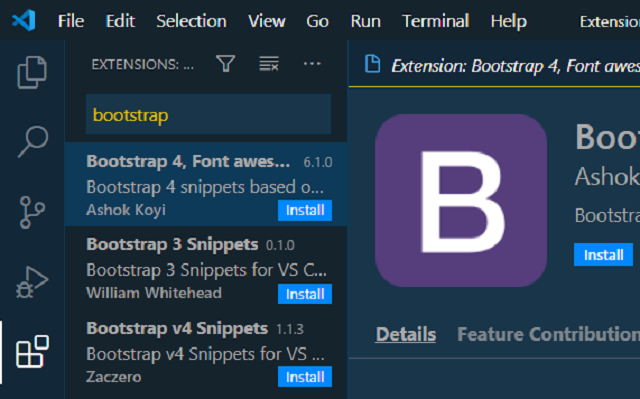
আমাদের একটি ওয়েব সাইট ডিজাইন করার জন্য বর্তমানে দুটি গুরুত্বপূর্ণ বিষয় হচ্ছে বুথস্ট্রাপ এবং ফন্ট ওয়েসাম। দেখা যায় অনেক সময় আমাদের কোড করার সময় এগুলোর ক্লাস গুলো মনে থাকে না। বেশির ভাগ সময় এটি ফন্ট ওয়েসাম এর ক্ষেত্রে দেখা যায়। আর এই সমস্যাটির সমাধানের জন্য রয়েছে এক্সটেন্সশন। আর এটি ব্যবহার করার জন্য সার্চ বারে টাইপ করুন Bootstrap 4 and Font Awesome 5। তাহলে নিচের মতো একটি এক্সটেন্সশন দেখতে পাবেন।

এখান থেকে এটিও আগের নিয়মে ইনস্টল করে নিবেন। তারপর আপনি যখনই কোড করতে যাবেন এটি আপনাকে সাজেশন দিবে আর সেখান থেকে সহজেই ক্লিক করে ক্লাসটি যোগ করতে পারবেন। আর শুধু আইকনের নাম লিখলেই ফন্ট ওয়েসামে থাকা আইকনের ক্লাসটি সাজেশনে দেখাবে সেখান তে ক্লিক করলেই আইকনটি যোগ হয়ে যাবে।
এতক্ষন শুধু ডিজাইনার এর জন্য এক্সটেন্সশন দেখিয়েছি। কিন্ত জাভাস্ক্রিপ্ট ডেভেলপার এর জন্য দেখাবো না তা তো হতে পারে না। তাই এখন যে এক্সটেন্সশনটির কথা বলবো এটি জাভাস্ক্রিপ্ট ডেভেলপার এর জন্য। যারা quokka js এক্সটেন্সশনটি ব্যবহার করেছেন তারা জানেন এটি কতটা অসাধারণ একটি এক্সটেন্সশন। আর যারা জানেন না তারা এটি একবার ব্যবহার করেই এটির প্রেমে পড়ে যাবেন। আগেই বলে রাখি এটির কাজ কি? এটির কাজ হচ্ছে আমরা যারা জাভাস্ক্রিপ্ট নিয়ে কাজ করি তারা কোন কোড লিখার পর সেটা রান করার জন্য কনসোলে গিয়ে ফাইল রান করে কোডটি দেখে।
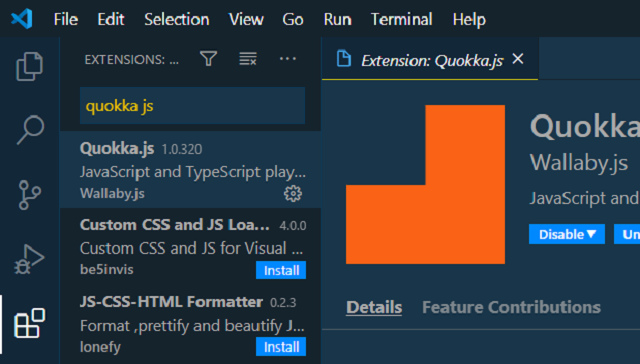
যা কিনা অনেক বিরক্তিকর একটি বিষয়। যা এই বিরক্তিকর বিষয়ের কারণে জাভাস্ক্রিপ্ট নিয়ে কাজ করতে চান না। তারা এই এক্সটেন্সশন ব্যবহার করার পর এক্সটেন্সশন এর পাশাপাশি জাভাস্ক্রিপ্টেরও প্রেমে পড়ে যাবেন। আপনি যখন কোড করবেন তখনই কোডের পাশে তার আউটপুট দেখিয়ে দিবে। কোন প্রকার ইরর থাকলে সেটিও সাথে সাথে দেখিয়ে দিবে। আসলে আমি লিখে বুঝাতে পারবো না এটার কাজটা কতটা অসাধারণ। তাই এটির কাজ বুঝতে হলে এটিকে ইনস্টল করতে হবে। তার জন্য সার্চ বারে গিয়ে টাইপ করুন quikka js। তারপর নিচের মতো একটি এক্সটেন্সশন দেখতে পাবেন।

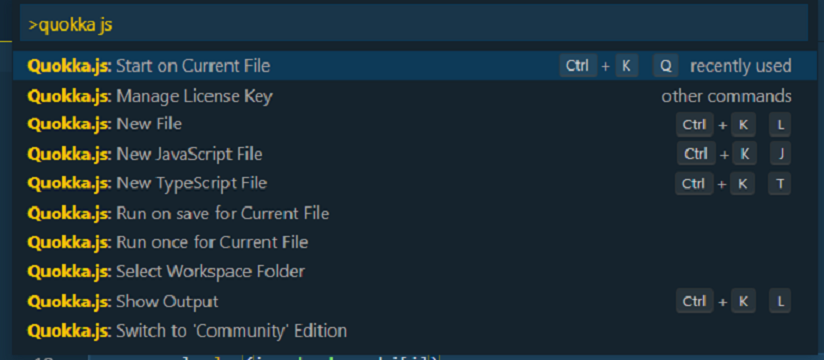
এটি ইনস্টল করার পর আপনার এডিটরটি বন্ধ করে আবার চালু করবেন। তারপর এক্সটেন্সশনটি ফাইলে রান করার জন্য যে জাভাস্ক্রিপ্ট ফাইলে রান করতে চান সেটি অপেন অবস্থায় কিবোর্ড থেকে ctrl + shift + p প্রেস করুন। তারপর নিচের মতো একটি প্যানেল দেখতে পাবেন।

সার্চ বারে টাইপ করুন quokka js তারপর প্রথমে আসা Start on Current file অপশনটিতে ক্লিক করে দিন। তাহলেই আপনার জাভাস্ক্রিপ্ট ফাইলটাতে এক্সটেন্সশনটি রান হয়ে যাবে। এবং আপনি কনসোলে না গিয়েই সরাসরি ফাইলটাতে আউটপুট দেখতে পাবেন। যে ফাইলে কোড রান করতে চান সেই ফাইলে উপরের নিয়মে এক্সটেন্সশনটি চালু করে নিবেন তাহলেই হয়ে যাবে।
এই ছিল পাঁচটি এক্সটেন্সশন। আজকের জন্য এই পর্যন্ত আল্লাহ হাফেজ।
আমি রাশেদুল ইসলাম। টিউনার, সেনবাগ রেসিডেন্সিয়াল দাখিল মাদ্রাসা, নোয়াখালী। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 4 বছর যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 62 টি টিউন ও 61 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 16 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।