
ওয়ার্ডপ্রেস হল বিশ্বের সবথেকে জনপ্রিয় একটা ওয়েব এপিআই এবং এটা ইউজ করে সহজেই আপনি আপনার সাইটকে ডিজাইন করতে পারবেন। এর জন্য আপনাকে কোন এক্সট্রা কোডিং স্কিল বা অন্য কোন স্কিল থাকার দরকার নেই। ওয়াডৃপ্রেস আপনার সাইটে ইনস্টল করলেই আপনি সাইটের সবকিছু খুব সহজেই হ্যান্ডেল করতে পারবেন। আর এই কারণেই এটা এত জনপ্রিয় একটা এপিআই এ পরিণত হয়েছে। বিশ্বের ম্যাক্সিমাম ওয়েবসাইট, ব্লগ, ইকমার্স সাইট ওয়ার্ডপ্রেস এর দ্বারা চলে থাকে।
তাই, ওয়ার্ডপ্রেস হল এই সময়ের অন্যতম গুরুত্বপূর্ণ একটা টুলস যেটার দ্বারা আপনি খুব সহজেই আপনার সাইট তৈরী করতে পারবেন। আর আপনার সাইটে বিভিন্ন ফংশনালিটি ও সুবিধা যোগ করার জন্য রয়েছে অসংখ্য ওয়ার্ডপ্রেস প্লাগিন। এগুলো ইউজ করে আপনি আপনার সাইটকে নিজের মত করে নিতে পারবেন। কিন্তু কথা হল, আপনার ওয়ার্ডপ্রেস সাইট কেমন ফাস্ট বা এটা কত দ্রুত লোড নিতে পারে।
অনেক কারণেই ওয়ার্ডপ্রেস সাইট অনেক স্লো হয়ে যায়। যেটার ক্ষেত্রে আপনারা হয়ত কোন সমাধান খুজে পান না। আজ আমরা এই বিষয়ের উপরই আলোচনা করব যে কভিাবে আপনার ওয়ার্ডপ্রেস সাইটকে সুপার ফাস্ট করে নেওয়া যায়। বেশ কিছু নিয়ম কানুন ফলো করে আপনি এটা করতে পারেন। আজ আমি ওয়ার্ডপ্রেস সাইট ফাস্ট করে নেবার জন্য কিছু টুলস ও কিছু টেকনিক দেব যেটা আপনার কাজে লাগতে পারে। তো চলুন, মূল আলোচনা শুরু করা যাক।

আপনি সাধারণত কোন ইমেজ বা কোন ভিডিও ফাইল আপনার সাইটে আপলোড করে দেখাতে চান। একটা সাইটে এটা অনেক কমন একটা বিয়। এক্ষেত্রে আপনি ভিডিওগুলো আপনার সাইটে আপ না করে ইউটিউবে আপ করতে পারেন। অডিও এর ক্ষেত্রেও সেম ব্যাপার। এগুলো আপনি সাউন্ড ক্লাউড বা এই ধরণের কোন সাইটে আপ করে আপনার সাইটে শুধু তার লিংক সো করতে পারেন। এমনকী, একই বিষয় আপনি করতে পারেন আপনার ইমেজ ফাইল, HTML ফাইল বা জাভাস্ক্রিপ্ট ফাইলের ক্ষেত্রে।

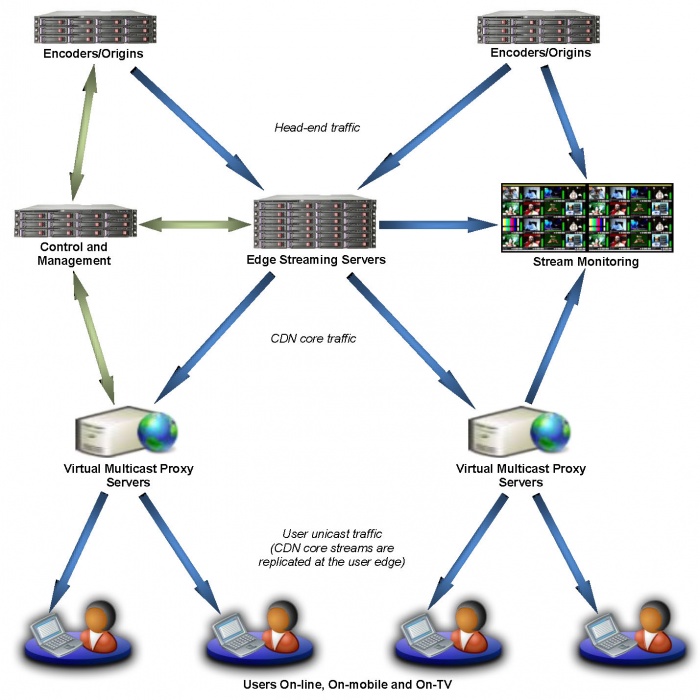
CDN বা "content delivery networks" আপনার এই কাজটাকে অনেক সহজ করে দেবে। সাধারণত এই "content delivery networks" গুলো আপনার সাইটের থেকে অনেক ফাস্ট কাজ করে যেটাকে অনেকে তাদের ক্লাউড ম্যাজিকও বলে থাকেন। আর ২ টা সার্ভার থেকে ফাইল রিকুয়েস্টিং একটা সার্ভার থেকে রিকুয়েস্ট থেকে অনেক দ্রুত কাজ করে।
অনলাইনে অনেক পেইড CDN সার্ভিস আছে। আপনি সেগুলো ইউজ করতে পারেন। যেমন Amazon CloudFront, MaxCDN এবং আরও অনেক। অবশ্য এই CDN এর অনেক ফ্রী সার্ভিসও রয়েছে। আপনি এগুলো ট্রাই করতে পারেন। এই রকম কিছু সার্ভিস হল Jetpack from WordPress.com। এটা আপনি ইনস্টল করার এটার ফোটন মডিউলটা একটিভ করে দিন। তারপর এর কাজ এটা নিজেই করে নিবে। আর আপনি যদি আরও বেশী সুযোগ সুবিধা চান তাহলে কোন পেইড সার্ভিস ইউজ করতে পারেন।
ইমেজ হল একটা ওয়েবসাইটের সবথেকে আকর্ষণীয় একটা পার্টস। ভাল ইমেজের জন্যও অনেক সময় সাইট হিট হয়ে থাকে। কিন্তু, বেশী সংখ্যক ইমেজ আপলোড করলে আপনার সাইটের স্পীড অনেকগুণ কমে যেতে পারে। এটার ফলে আপনার পেইজগুলো লোড নিতে অনেক বেশী সময় নিয়ে থাকে।
এক্ষেত্রে সাইটে কম ইমেজ ইউজ করা একটা ভাল ও শর্টকাট উপায়। কিন্তু এটার জন্য অন্য আরেকটা উপায়ও রয়েছে। আপনি ইমেজ সাইটে ঠিকই আপলোড করবেন কিন্তু এটা আপনার সাইটের স্পীডের উপর প্রভাব ফেলবে খুবই কম। আপনি বিভিন্ন টুলস ইউজ করে আপনার ইমেজগুলো অপটিমাইজ করে আপনার সাইটে আপ করতে পারেন। এটার জন্য বিভিন্ন সার্ভিসও রয়েছে।

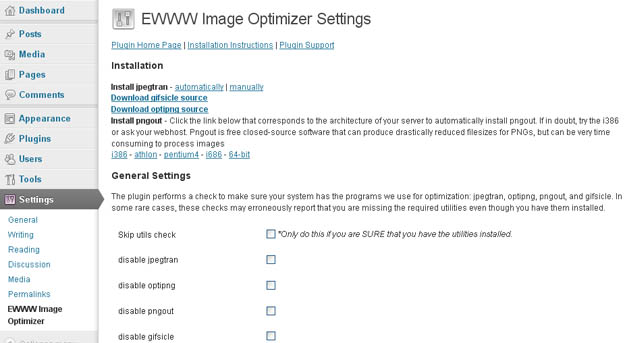
WP Smush.it নামের একটা প্লাগিন এই ইমেজ অপটিমাইজেশনের জন্য খুবই উপকারী। এটা আপনার ওয়ার্ডপ্রেসে আপনি ইনস্টল করতে পারেন। আরেকটি প্লাগিন রয়েছে যেটার নাম হল EWWW Image Optimizer, এটাও এই ইমেজ অপটিমাইজেশন এর কাজে অনেক ভাল একটা সার্ভিস দিয়ে থাকে। এবং অঅমি মনে করি এটা WP Smush.it এর থেকে আরও ভাল কিছু সুবিধা দিয়ে থাকে। এই দুইটার ভেতর আপনি আপনার সুবিধামত যেকোন একটা চয়েজ করতে পারেন আপনার সাইটের জন্য।
আসলে এখন সব স্থানেই রেসপন্ভি ওয়েবসাইট ডিজাইন করা হয়ে থাকে। এক্ষেত্রে যেটা দেখা যায় যে একটা ওয়েব পেইজ পিসিতে যেমন দেখা যাচ্ছে তেমনভাবে মোবাইল স্ক্রীণেও এটা সম্পূর্ণ ফিট। এখানে বিভিন্ন স্ক্রীণের জন্য বিভিন্ন সাইজ বলে দেওয়া থাকে। ফলে ডিভাইস ডিটেক্ট করে এটা সেই ডিভাইসের উপযুক্ত পেইজ সো করে।
কিন্তু এটা করার মানে হল সেম পেইজ ই সো করা কিন্তু আলাদা আলাদা ডিভাইসের জন্য ভিন্ন ভিন্ন রিসোলিউশন সো করা। কিন্তু এই কারণে মোবাইলের ব্রাউজারকে পেজ লোড হবার জন্য ১০ সেকেন্ড ওয়েট করতে হয় যেটা মোটেই কোন ভাল খবর না। যদি এমন হত যে মোবাইলের জন্য একই ডিজাইনের আলাদা রিসোলিউশন সো না করে মোবাইলের জন্য সম্পূর্ণ নতুন ও ক্লিন একটা ডিচাইন তৈরী করতে পারতাম।

হ্যা, এই কাজের জন্যও ওয়ার্ডপ্রেসের সুন্দর সব প্লাগিন রয়েছে। Jetpack by WordPress.com নামের একটা প্লাগিনের একটা মডিউল রয়েছে যেটা মোবাইলের জন্য সম্পূর্ণ নতুন একটা লেআউট তৈরী করে এবং কোন ঝঅমেলা ছাড়াই। এই মডিউলটার নাম হল "Mobile Theme"। এটার দ্বারা আপনি এই কাজটা খুব সহজেই করতে পারবেন। আরও একটা প্লাগিন যেটা হল WPTouch Mobile Plugin এটাও আপনি ইউজ করতে পারেন। এটা আপনাকে আরও অনেক সুযোগ সুবিধা দিবে। যদিও এটা ফ্রী, তবে এটার একটা প্রো ভার্সনও রয়েছে।
আপনি কী কখনও আপনার ওয়ার্ডপ্রেস থিমের পারফরমেন্স চেক করেছেন বা বিষয়টা জানতেন ? মনে হয় ৮০% ইউজারই বিষয়টা জানে না। সাধারণত মানুষ খুব সুন্দর ডিজাইনের ও অনেক ইমেজ রযেছে এবং এক গাদা কঠিন HTML CSS ফাইল রয়েছে এমন থিমই ইউজ করেন। কিন্তু কখনওকী ভেবে দেখেছেন একটা সিম্পল থিম আপনার সাইটের স্পীডকে অনেক বাড়িয়ে দিতে পারে। সুন্দর ভাবে ডিজাইন করা থিমগুলো আপনার সাইটকে অনেক স্লো করে দিতে পারে।

আপনি আপনার ওয়েবসাইটের স্পীড টেষ্ট করতে পারেন PageSpeed এ গিয়ে। এবং আপনার থিমের পারফরমেন্স চেক করা জন্য আপনি Admin Bar Queries প্লাগিন ইউজ করতে পারেন। এভাবে আপনি যদি দেখতে পান যে আপনার কারেন্ট থিম আপনার সাইটকে স্লো করে দিচ্ছে তাহলে অন্য কোন থিম ইনস্টল করে চেক করুন। এভাবে আপনার জন্য পারফেক্ট একটা থিম খুজে বের করুন।
আমরা সবাইই জানি যে প্লাগিনগুলো ওয়ার্ডপ্রেসের জন্য খুবই সুন্দর এবং কাজের একটা জিনিস। আপনি প্লাগিনগুলো দ্বারা আপনার সাইটে যে ফাংশনালিটি পেয়ে থাকেন সেটা অন্য কোনভাবে পাওয়া সম্ভব না। যেমন টিউন ভিউ কাউন্ট প্লাগিন, ভোটিং প্লাগিন ও আরও বিভিন্ন কাজের প্লাগিন।
কিন্তু, আপনি কী জানেন কেন আপনার সাইট লোড হবার আগে ৬ সেকেন্ড এক্সট্রা টাইম নিয়ে থাকে ? এর কারণ হল প্লাগিন। অবশ্য এক্ষেত্রে আপনি বলতে পারেন আমি উপরের সব স্থানে প্লাগিন নিয়েই কথা বললামম, কেন্তু এখন উল্টো কথা কেন?
আসলে অনেক প্লাগিন ইউজ করলে আপনার সাইটের স্পীড কমে না, শুধুমাত্র যে প্লাগিনগুলো ফ্রন্ড এন্ড এ কাজ করে সেগুলো আপনার সাইটের স্পীড কমিয়ে দিতে পারে।
আর আপনি এটা চেক করতে পারেন যে কোন প্লাগিন আপনার সাইটের স্পীড কমিয়ে দিচ্ছে। মজার বিষয় হল এটা ও আপনাকে করতে হবে P3 (Plugin Performance Profiler) নামের একটা প্লাগিন দ্বারা। এটা কোন প্লাগিন কেমন পেজ লোডের টাইমের উপর কেমন ইফেক্ট ফেলছে সেটা বের করে। অবশ্য এটার আরও অনেক ফংশনালিটি আছে।
এই টিউনের শুরুতেই বলেছিলাম যে ওয়েবসাইটের ক্ষেত্রে স্পীড একটা বড় ফ্যাক্ট। আপনাকে সবসময়ই আপনার সাইটের স্পীডের দিকে একটা নজর রাখতেই হবে। তাই, শুধু এই টিউটোরিয়াল ফলো করলে চলবে না, আপনি আপনার মত করে আরও গুগলিং করে আপনার সাইট ফাস্ট করার বিবিন্ন উপায় খুজে বের করতে পারেন। আর অঅপনার মাথায় যদি এই বিষয়ে কোন নতুন আইডিয়া থাকে তাহলে টিউমেন্টে জানাতে পারেন। ধন্যবাদ। আজ এই পর্যন্তই।
আমি অরিন্দম পাল। বিশ্বের সর্ববৃহৎ বিজ্ঞান ও প্রযুক্তির সৌশল নেটওয়ার্ক - টেকটিউনস এ আমি 11 বছর 11 মাস যাবৎ যুক্ত আছি। টেকটিউনস আমি এ পর্যন্ত 81 টি টিউন ও 316 টি টিউমেন্ট করেছি। টেকটিউনসে আমার 20 ফলোয়ার আছে এবং আমি টেকটিউনসে 0 টিউনারকে ফলো করি।
মানসিক ভাবে দূর্বল । কোন কাজই কনফিডেন্টলি করতে পারি না , তবুও দেখি কাজ শেষ পর্যন্ত হয়ে যায় । নিজের সম্পর্কে এক এক সময় ধারণা এক এক রকম হয় । আমার কোন বেল ব্রেক নেই । সকালে যে কাজ করব ঠিক করি , বিকালে তা করতে পারি না । নিজের...
ভালো, কাজে লাগতে পারে।